サイトマップの作り方を解説します。
サイトマップはGoogleの検索エンジン向けの「Google XML Sitemaps」と人に向けた「PS Auto SiteMap」があります。
どちらもWordPressなら簡単に設置できるのですが、PS Auto SiteMapは初心者だと表示されない状態に陥る人もいるので注意してください。
表示されないパターンについても説明します。
Google XML Sitemapsの設置方法
Google XML Sitemapsの設置方法の手順は以下の通りです。
- プラグインの新規追加
- Google XML Sitemapsを検索
- インストール
- 有効化
ダッシュボードからプラグインの新規追加をクリック

キーワードに「Google XML Sitemaps」を入力

Google XML SitemapsからXML Sitemapsに名前が変更されています。
先頭にGoogleを入れた方が検索で見つけやすいです。
キーワードで検索しても一番上に出てこない場合があるので注意してください。
今すぐインストールをクリックしましょう。

インストールが終わるとボタンが有効化に変わるのでクリックしましょう。

Google XML Sitemapsの設置は以上で終わりです。
設定もありますがデフォルトのままで良いです。
PS Auto SiteMapの設置方法
PS Auto SiteMapの設置方法の手順は以下の通りです。
- プラグインの新規追加
- PS Auto SiteMapを検索
- インストール
- 有効化
- 個別ページを追加
- タイトルをサイトマップにする
- URL スラッグをsitemapに変更して下書き保存
- PS Auto SiteMapにサイトマップを表示する記事を設定
- 個別ページにHTMLコードを入力
- 公開
ダッシュボードからプラグインの新規追加をクリック

キーワードに「PS Auto SiteMap」を入力

今すぐインストールをクリックしましょう。

インストールが終わるとボタンが有効化に変わるのでクリックしましょう。

ダッシュボードから個別ページを新規追加をクリック

タイトルにサイトマップと入力。
パーマリンクのURLスラッグを「sitemap」に変更

下書き保存をクリックします。

ダッシュボードの設定からPS Auto SiteMapをクリック


サイトマップを表示する記事にIDを入力します。
このIDは固定ページのIDで人によって違います。
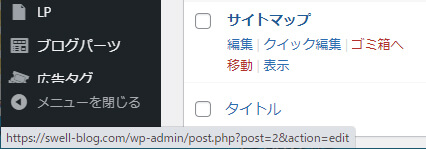
IDを調べる方法は固定ページ一覧から先程下書きしたサイトマップの下書きのタイトルをマウスオーバー(カーソルをタイトルの上に持っていく)するとブラウザの下の方に出るURLから確認できます。

後ろの方のpost=の後ろにある数字がIDです。
https://swell-blog.com/wp-admin/post.php?post=2&action=edit
この数値をサイトマップを表示する記事に入力します。
繰り返しますが、この数値は人によっても違うので注意してください。
サイトマップページを下書き状態ではなく公開済みでも手順は同じです。
サイトマップを表示する記事にIDを入力したら下にある「変更を保存」をクリックしてください。

個別ページにHTMLコードを入力します。

サイトマップページの本文に下記のコードを入力します。
<!– SITEMAP CONTENT REPLACE POINT –>
グーテンベルクエディタならそのままコピペでOKです。
上手くいかない場合はHTMLブロックにしてから入力しましょう。
クラシックエディターを使用している場合は、テキストモードに切り替えてコピペしてください。
以下はグーテンベルクエディタでの説明です。
+ボタンを押して全て表示をクリック

コードをクリック

コードを入力・・・という項目になるのでHTMLコードを入力

<!– SITEMAP CONTENT REPLACE POINT –>を入力しましょう。

公開ボタンを押してサイトマップページを公開しましょう。
PS Auto SiteMap設定のサイトマップを表示する記事の数値入力と、作成したサイトマップのHTMLコードの入力が正しければ下図のようにサイトマップが出力されます。

まとめ
Google XML Sitemapsはインストールするだけなのでとても簡単ですが、PS Auto SiteMapは固定ページのIDとHTMLコードの入力がWordPress初心者には少しだけ難しいです。
しかし、落ち着いて手順で通りにやって頂けば簡単にサイトマップページを作る事ができるのでぜひチャレンジしてみてください。







コメント