SWELLで自己紹介・プロフィールをサイドバーに設置する方法と手順を紹介します。
WordPressブログの記事下やサイドバーに自己紹介・プロフィールを載せるのはとてもおすすめです。
訪問者がブログを運営しているあなた自身に興味を持ってくれてファンになってくれる可能性があがります。
実際に私はネットサーフィンをしていておもしろい記事を見かけたら一体どんな人が書いているんだろうと自己紹介・プロフィールを軽く見たり、本格的に興味が出たら運営者情報ページを見て確認しています。
だれが記事を書いたのか少しでも認識して貰う為にWordPressテーマのSWELLで自己紹介・プロフィールをサイドバーに設置しましょう。
SWELLで自己紹介・プロフィールの設定手順
SWELLで自己紹介・プロフィールの設定手順は以下の通りです。
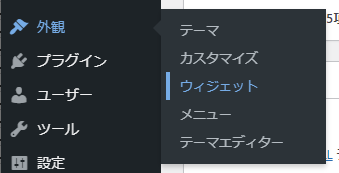
- ダッシュボードから外観⇒ウジェットをクリック
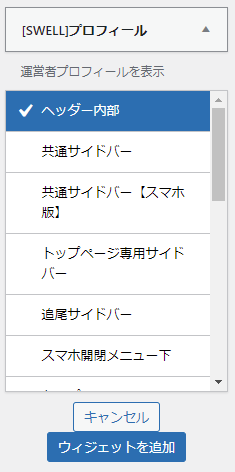
- ウジェットの[SWELL]プロフィールを設置したい場所に配置
- 自己紹介・プロフィールの項目を入力


[SWELL]プロフィールウィジェットを任意の設置場所へ追加するかドラッグアンドドロップしましょう。
設置位置のおすすめは共通サイドバーの上部です。
SWELLで自己紹介・プロフィールの設定は以上になります。
表示されるSNS情報は、ダッシュボードの外観⇒カスタマイズ⇒SNS情報に入力した項目が表示されます。
設定可能なのは下記の12種類です。
- 楽天ROOM
- LINE
- GitHub
- You Tube
- Amazon欲しいものリスト
- Feedly
- RSS
- お問い合わせ
利用していてリンクしたいSNS欄にURLを入力してください。
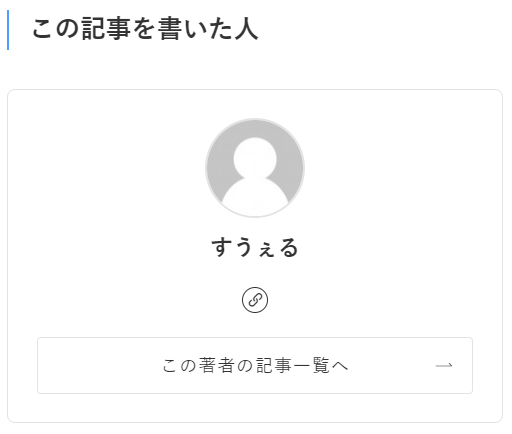
デフォルトで記事下に「この記事を書いた人」が表示されますが、この部分の表示・非表示設定と編集方法はまた別の方法となります。

詳しくは下記をご覧ください。
>>SWELL『この記事を書いた人』の削除・非表示の設定や著者情報エリアの編集方法
まとめ
WELLで自己紹介・プロフィールをサイドバーに設置する方法はとても簡単です。
記事下やサイドバーに簡単な自己紹介・プロフィールだけしか設置しない人もいますが、運営者情報ページをしっかりと書くのも非常におすすめです。
詳しくはこちらをご覧ください。

![[SWELL]プロフィール入力項目](https://swell-blog.com/wp-content/uploads/2021/04/image-106.png)










コメント